
GVS
A website designed to make getting help more accessible and approachable for those in need.
Live site: gvssupport.ca
Role
User Experience Designer (UX)
User Interface Designer (UI)
Branding and client services
Agency
OK Dave
Client
Gastown Vocational Services (GVS)
Date
March 2022

THE PROBLEM
GVS needed a consistent online presence with better visibility and clarity of who they are and what they do. They found that users would contact them immediately with lots of questions instead of reading those answers on their website and their internal team was being overwhelmed with the communications.
THE SOLUTION
Update GVS’s site to be more modern and simple, keeping the copy as conversational and succinct as possible. The result should be inclusive, evoke trust and compassion, and show business integrity.

Initial Impressions
The original GVS website had a confusing and outdated structure and an unapproachable amount of copy per page. We know from research done at organizations like the APA that attention spans are limited and, since their target market is youths, the content needs to be concise and eye-catching.
I kept the UX principle “Hick’s Law” in mind so that the content updates would be as consolidated as possible. The fact that the client would be updating content on the site over time I wanted to ensure that the UI was pleasing enough to allow room for error without user anger as per the heuristic the “Aesthetic-Usability Effect”.
I’ve placed a before and after of the home page and programs and services page so you can quickly see the impact of the changes.

User Research
Due to the sensitive nature of their service, the client wasn’t comfortable with us having in-person interviews with the previous users. Instead we sent out anonymous mixed-method surveys. The questions were all behavioral on a scale of 1 to 5 with the option to write in an elaboration. All the questions related to their experience trying to find mental health help and using GVS’s website. We wanted to identify the pain points for them without dwelling on the details of their personal situations.
Insights
43%
of surveyed users were employed in a service job to help with mental health patients with the majority of the remainder being from the public looking for help.
84%
of surveyed users found the GVS website very visually unappealing with 58% of those users finding it more difficult to use because of it.
61%
of surveyed users found the amount of information on GVS’s site to be very overwhelming with another 12% finding it to be moderately overwhelming.
77%
of surveyed users had a very difficult time finding the right resources.
Personas
ERRATIC EVAN
“I need to be independent”
Combative Youth
Age: 17
Location: Vancouver, BC
Education: High School
Job: Unemployed
Salary: 0
Family: Broken Home
Bio: He’s motivated to find a job to gain independence from his family but has no experience and struggles with an undiagnosed mental health condition.
Personality
He’s very playful and loving with his friends but struggles meeting new people and with authority.
Goals
• He wants to find a meaningful job.
• He wants a solution to his mental health struggles.
• He wants a life that allows him to move out on his own, avoid homelessness, and provides stability.
Frustrations
• He finds most jobs to be a waste of time.
• He has impulses that he can’t control.
• He feels like no one is really listening to him or sees his potential. They just see a problem.
• He can’t help but turn to substance use when he’s frustrated or upset.
HELPFUL HANNA
“Some people just need a helping hand.”
Dedicated Servant
Age: 32
Location: Vancouver, BC
Education: College
Job: Social Worker
Salary: 42K
Family: Married
Bio: Hanna loves her work and feels like she’s making a difference in the world. Being able to tangibly help people is very important to her.
Personality
She’s driven to help people when she can and finds a lot of meaning in her work.
Goals
• She wants to feel fulfilled in her life.
• She wants her opinion to matter.
• She needs to see real positive change in the world and in her life.
Frustrations
• Lots of online resources are too complex for the people she’s helping to comprehend in their current mental state.
• Many people have had so much trouble finding help that they are in a much worse place than they could have been.

Website Sketches
I experimented with a few ways to balance the text with imagery in a digestible way. I used white space to avoid overwhelming the user but not so much that it would take ages to find what you need. I sketch until I find a successful jumping off point to being the wireframe build.
Wireframes
I worked alongside the client to help them understand the importance of narrowing down their copy and ensuring that it’s user-focused. Even though a lot of their original content was useful it was mostly for the intranet of their company. Once we redefined who they were talking to with their copy it became a lot more concise.
Using the Laws of Proximity, Similarity, and Connectedness, I broke the content into chunks to make scanning for the information you need easier. Allowing these chunks to live independently from the rest of the content allows them to be digested quickly.
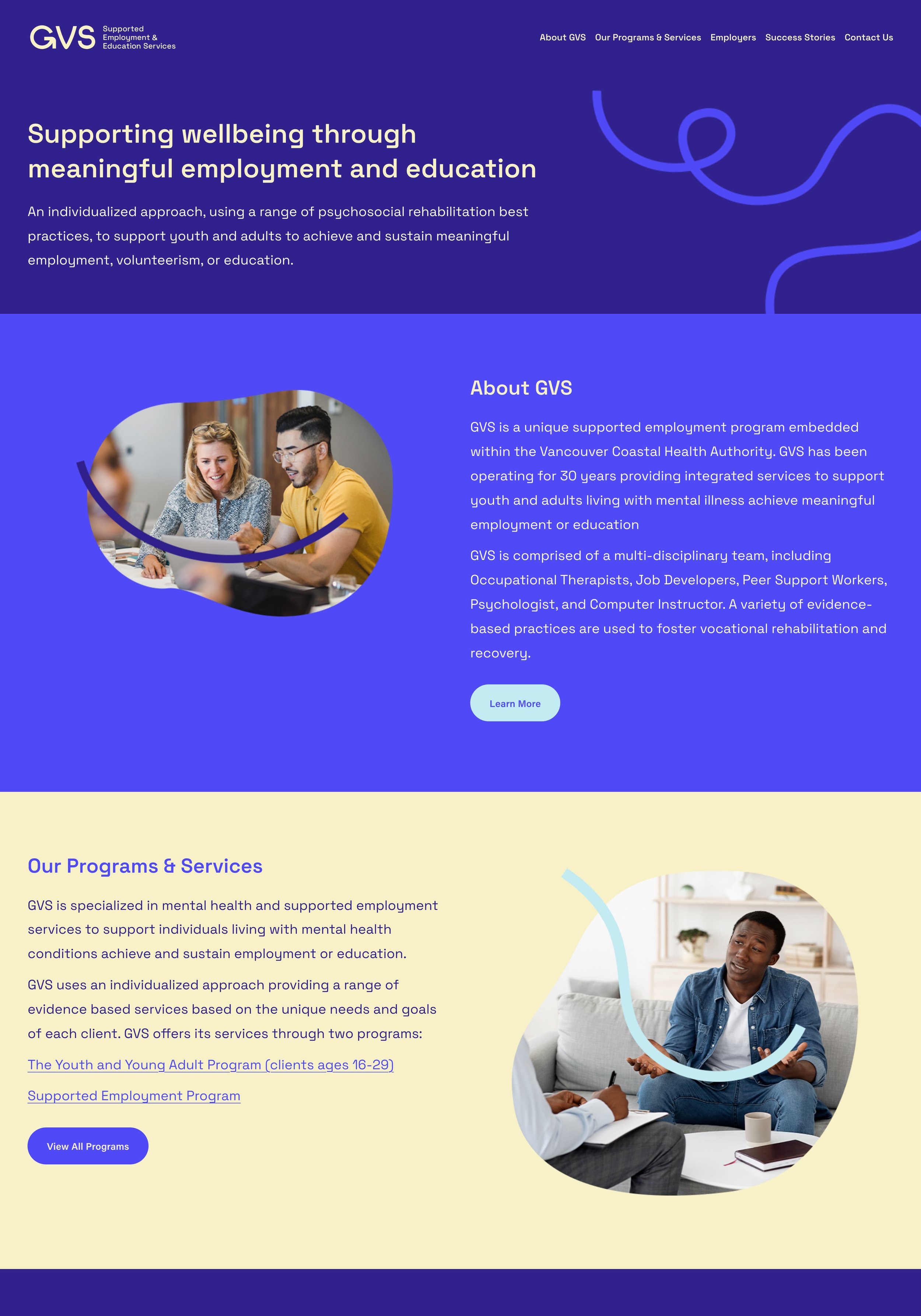
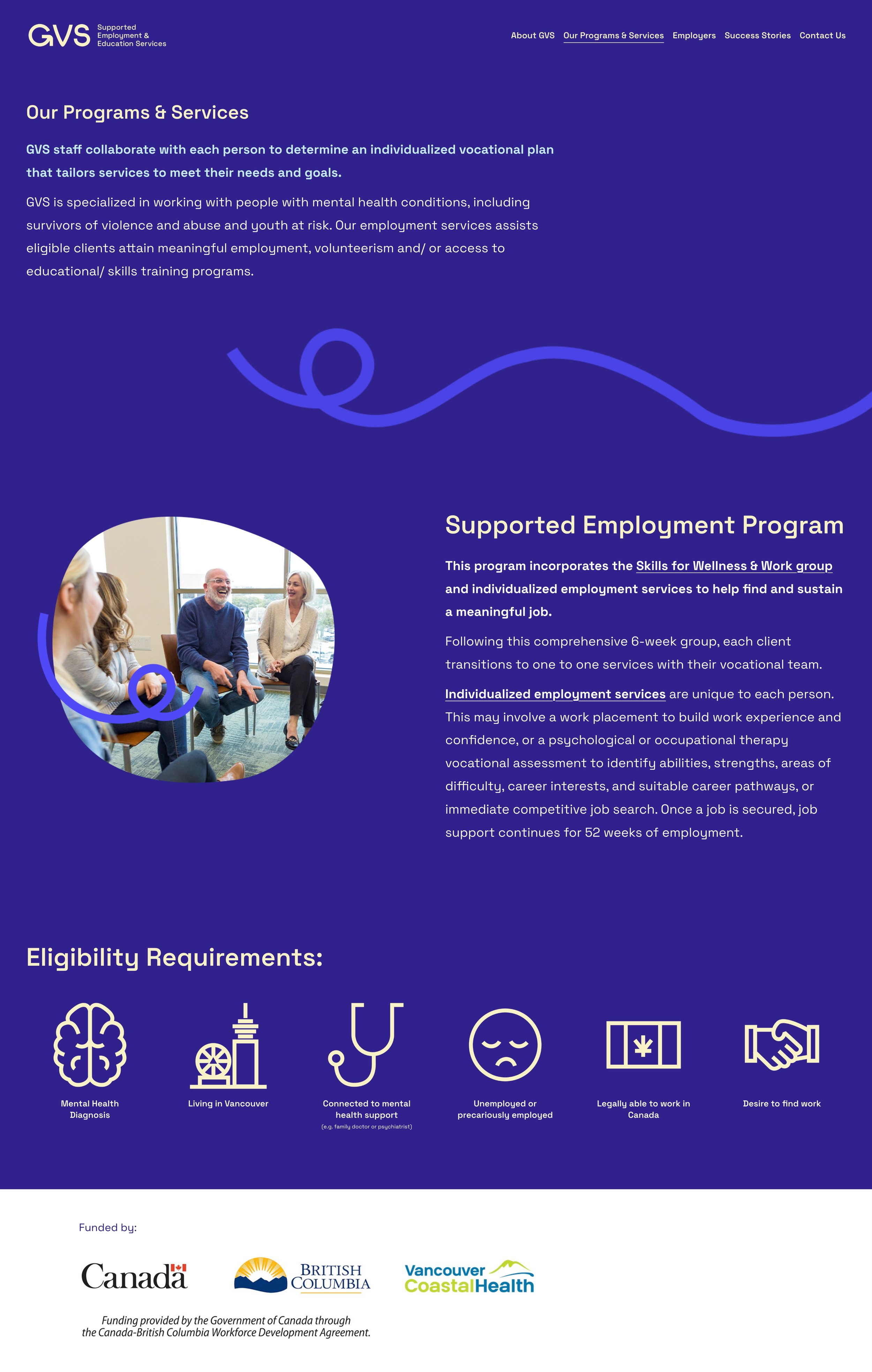
High Fidelity Website
The live site can be found at gvssupport.ca
We tested the wireframes in a small user group and found that most completed their tasks successfully. There was some feedback on the large image blocks used on the programs page (which were initially made to have the two programs stand out) added confusion due to their horizontal layout being similar to the way the chunks of content had been sectioned out. The users felt like it was a subsection. We pivoted that design to mirror the more successful image placements on the site.
The UI helps add to the content separation with addition of colour blocks. The colours and photos help give the website a cleaner and more modern look that will help retain users and keep engagement high.

Branding/Visual Design
We started with the look of the brand to help us get a grip on what the client wanted to convey. What were the traits they found most important as a company, what were their main concerns with their current presence, and what brands do they admire?GVS helps guide struggling people through their present circumstance and into a brighter future. They want their brand to be a safe space, somewhere for people in crisis to land and take a breath. Somewhere brighter than their current murky life while still being taken seriously as a professional resource. It needs to be clear and concise to prevent becoming one more hurdle for them to get over. Basically, not another confusing government website.
The new brand is approachable, modern, and optimistic with bright and playful graphics and colours. The logo is rounded and full of personality with a subtle arrow in the “G” to imply continuation—a theme of the graphics as well. The twists and turns of life are represented in the line work and the last line must point up to keep the metaphorical story positive, showing hope.

Results
The client loved the result and immediately heard positive feedback from their partners. They “are so pleased with the way this redesign turned out” and found me to be “an absolute joy to work with”. While we didn’t do any follow up research with their customer base, I’m confident that this site made their user’s search for help easier.

Learning Outcomes
While I love the outcome of this project, I think I underestimated the client’s ability to work with Squarespace. I designed the site to be accessible to their skill level since they’re a low-budget business and needed to be able to do any content updates themselves. This meant repeating layouts and keeping things simple. However, they were very quick to learn the editing process when I coached them through it and I think I could have pushed the design further. I had worked with other clients in the past that were less receptive to learning these new types of skills and I lumped them into that category without exploring their individual capabilities. I neglected to research them like I would a user of a website. Next time, I’ll start by assessing the clients potential to see how far I can push the design from that starting point instead of using my own assumptions.